Developer's manual
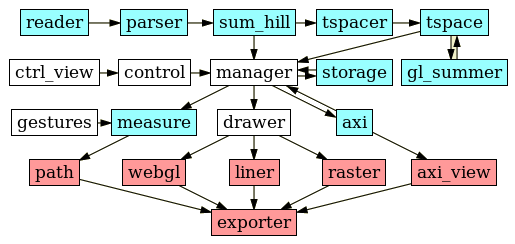
Data flow
- Contains description of data flow path through the program. This schema is simplified and contains only the main paths.
- Blue classes - responsible for modifying or storing the data.
- Red classes - contains the data already converted into graphical representation.
- White classes - responsible for passing the data further or controlling the data flow.

Classes description
- Reader
- Class responsible for loading files. For this purpose it uses FileReader API and result is handed over to Parser. Second thing which Reader does is build up of top menu containing not only File picker but two more control buttons.
- Parser
- HILLS file loaded by Reader is further processed by Parser. Firstly Plumed version is determined by header and after that parsing of file body begins. Parsed data are stored in TypedArrays, further informations as a number of CVs and its limits are also collected in params variable and all of these informations are transferred to Sum_hill.
- Sum_hill
- Main storage of data obtained from HILLS file. If more than one HILLS file are loaded, data from all of them are combined (sorted) here. When the potential construction begins, Sum_hill decides which hills need to be summed and provides their positions and heights.
- Tspacer
- Small class which acts as constructor for Tspace objects.
- Tspace
- Instancies of these three classes act as container for matrix with summed potential. These classes contains all method needed for adding new hills and creation of the blobs, but two-dimensional WebGL Tspace uses also methods from Gl_summer.
- Gl_summer
- Class containing methods for potential summing with an usage of WebGL. Because WebGL textures, which are used for transfer of data to GPU, can hold only 32 bits per pixel, potential values are multiplied by 16384 and rounded. For improved performance, most demanding step (method readPixels responsible for data transfer from GPU to CPU) is conducted only once for several summed hills.
- Manager
- Central point of the whole program. This class is responsible for connecting a computational part of the program with a visualization part. No data transformation or other complex computations is done in this class, but Manager uses services of other classes, mainly Axi. Another responsibily of Manager is cleanup of old data before upload of new files, resolution changes or just new visualization loop.
- Storage
- Storage class can store several Tspace objects, which can eventually be used as a new starting point for potential summing. But these Tspace objects have to be created first, so first visualization loop cannot benefit from them. Second and other loops can use them, but speed up is minor. These snapshots is significantly useful when visualization is rolled back by slider. Currently Storage is turned off, so no snapshots are saved.
- Console
- Class which gathers and displays messages from the whole program. Messages are colored by their priority and even translated into selected language. Four main function (error,warning,log and debug) are written is such way that they accept unlimited number of arguments and they concate them with one space between them.
- Control
- This class starts and stops visualization and control its speed. Moreover it periodically triggers other classes' redraw functions, so all part of the program is held updated.
- Settings
- Primary class for storing the program's parameters and broadcasting notices about their changes. Also read and write into address line.
- Gestures
- It reads mouse events over the central area and makes zooming and panning possible. Also it works closely with Measure.
- Measure
- Measure reads mouse events from Gestures and data from Manager and displays energy values in a window. This window is also generated by Measure.
- Drawer
- Common interface for drawing classes. It is responsible for selecting and switching drawing engines and relaying data to draw.
- Liner
- Drawing engine for one-dimensional data without WebGL.
- Raster
- Drawing engine for two-dimensional data without WebGL.
- Webgl
- Drawing engine for two-dimensional data with the use of WebGL. If WebGL cannot be inited, engine is replaced by Raster.
- Path
- Drawing engine for lines over the central plot used by Measure. But its simple API can be also used for another purpose in the future.
- Axi_view
- This class construct and update axis around the central plot area and it is responsible for renaming CVs and energy units change. Because it resizes the central area, it send resize event to several other classes.
- Ctrl_view
- It renders bottom part of the program with lot of control buttons and slider, so it also waits for click and other events and react appropriately, mainly by changing Settings parameter. Despite clicks on the resize button is catched by this class, Ctrl_view notice only Axi_view about resize and Axi_view do the rest. Slider is a subclass of Ctrl_view responsible for rendering of slider and catching its movement by user.
- Exporter
- This class allows getting a plot from the program. Due to restriction of JavaScript, files can be saved only through "Save as...", so multiple canvases needs to be combined in one.
- Lang
- Nothing more than one function for translation of strings and a dictionary.
- Left_panel
- Menu on left side could be completely written with pure HTML, but Language switch make it necessary.
Signal flow
- The program is controlled through two main principles:
- Observer pattern
- Many parameters, mainly in Settings class, needs to anounce its change to many other classes. For this purpose Observer pattern is used associated with every Settings parameter and few other events.
- Periodic checks
- If several methods of different classes should be triggered by two or more events (very common in the case of redraw update), direct call of method is not good, because it could results in unnecessary updates or in worst scenario perpetual cyclic calls. For this purpose, all redraw demand only set needRedraw=true and later periodic function in Control call redraw functions of all of its subscribers and only if needRedraw is set, redraw takes play.
Share via